Grafana คืออะไร
Grafana คืออะไร
Grafana เป็นซอฟต์แวร์โอเพ่นซอร์สที่ใช้ในการสร้าง แดชบอร์ด (Dashboard) และการแสดงผลข้อมูลในรูปแบบกราฟและการวิเคราะห์ที่เข้าใจง่าย สามารถเชื่อมต่อกับแหล่งข้อมูลหลากหลาย เช่น ฐานข้อมูล SQL, NoSQL, ข้อมูลแบบ Time-series (Prometheus) และบริการคลาวด์ต่างๆ
ไม่เพียงแค่แสดงผลข้อมูลเท่านั้น แต่ยังมีชุดเครื่องมือเพิ่มเติมที่ครบครันและหลากหลาย และยังสามารถวิเคราะห์ข้อมูลด้วย Query และสร้างการแจ้งเตือน (Alerts) เมื่อเกิดเหตุการณ์ที่ต้องการการตอบสนองทันที พร้อมด้วย Plugins ที่สามารถเชื่อมต่อกับระบบที่คุณต้องการได้ทันที
คุณสมบัติและฟังก์ชันหลักของ Grafana
Grafana โดดเด่นด้วยคุณสมบัติและฟังก์ชันที่ทำให้เหมาะสมกับการใช้งานหลากหลายประเภท เช่น:
- แดชบอร์ดที่ปรับแต่งได้: สามารถสร้างแดชบอร์ดที่หลากหลายตามความต้องการขององค์กร ไม่ว่าจะเป็นการแสดงข้อมูลจากฐานข้อมูลเดียวหรือหลายแหล่งข้อมูลพร้อมกัน
- การแสดงข้อมูลแบบเรียลไทม์: คุณสามารถดูข้อมูลที่ถูกส่งเข้ามาใหม่ได้ทันที ทำให้สามารถตรวจสอบสถานการณ์ปัจจุบันได้ตลอดเวลา
- มีชุดเครื่องมือเพิ่มเติมที่ครบครันและหลากหลาย: Grafana Labs มีผลิตภัณฑ์ที่หลากหลายซึ่งขยายขอบเขตของการวิเคราะห์และการมอนิเตอร์ ซึ่งสามารถเพิ่มความสามารถของแดชบอร์ดได้อย่างดี เช่น Loki, Tempo, Mimir เป็นต้น
- การแจ้งเตือน: ระบบการแจ้งเตือนที่สามารถตั้งค่าได้อย่างละเอียด เพื่อตรวจจับเหตุการณ์ที่ไม่ปกติ
- การรองรับ Plugins: การขยายฟังก์ชันด้วยการติดตั้ง Plugins ต่างๆ เช่น สำหรับการเชื่อมต่อข้อมูลใหม่ๆ หรือเพิ่มความสามารถในการแสดงผลแบบเฉพาะทาง

AskMe เป็น Partner อย่างเป็นทางการของ Grafana Labs ในประเทศไทย

Grafana มีกี่ประเภท?
Grafana มีให้เลือกใช้งานใน 3 ประเภทหลัก เพื่อให้เหมาะสมกับความต้องการขององค์กรต่างๆ:
- Grafana Open Source: เวอร์ชันฟรีที่ปรับแต่งได้ตามต้องการ เหมาะสำหรับนักพัฒนาและทีมงานขนาดเล็ก
- Grafana Enterprise: เป็นบริการที่ใช้งานบน On-premise เพิ่มฟีเจอร์พิเศษสำหรับองค์กรขนาดใหญ่ เช่น การจัดการผู้ใช้อย่างละเอียด การควบคุมสิทธิ์เข้าถึง และการสนับสนุนจากทีมงาน Grafana โดยตรง
- Grafana Cloud: บริการคลาวด์ของ Grafana ที่ไม่ต้องติดตั้งเอง มาพร้อมชุดเครื่องมือทั้งหมดของ Grafana ที่มี สามารถเลือกแพลนการใช้งานที่เหมาะสมกับปริมาณข้อมูลของคุณ ให้บริการที่มีการดูแลและอัปเดตซอฟต์แวร์อย่างต่อเนื่อง – รายละเอียดของ Grafana Cloud คลิกที่นี่
การทำงานร่วมกับข้อมูลต่างๆ
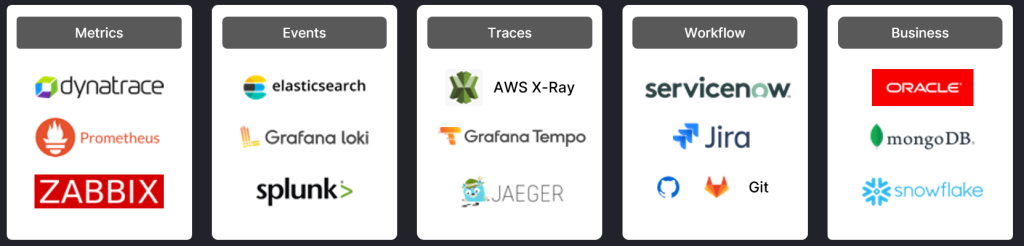
Grafana รองรับการเชื่อมต่อกับฐานข้อมูลและระบบจัดเก็บข้อมูลหลายประเภท ซึ่งครอบคลุมทั้ง Time-series databases, SQL/NoSQL databases, รวมถึงระบบอื่นๆ ที่สามารถเก็บข้อมูล Telemetry เพื่อช่วยในการมอนิเตอร์และวิเคราะห์ข้อมูลอย่างละเอียดและมีประสิทธิภาพ:
- Prometheus: ระบบการเก็บข้อมูลสำหรับมอนิเตอร์ที่มักใช้ร่วมกับ Grafana เพื่อแสดงผลข้อมูลที่ถูกเก็บจากระบบต่างๆ
- InfluxDB: ฐานข้อมูลที่เน้นการเก็บข้อมูลแบบเรียลไทม์ เหมาะสำหรับการเก็บข้อมูลจากระบบ IoT หรือการมอนิเตอร์ระบบไอที
- MySQL และ PostgreSQL: ฐานข้อมูลแบบ SQL ที่ใช้กันอย่างแพร่หลายในการจัดการข้อมูลธุรกิจทั่วไป
- Elasticsearch: ระบบการค้นหาข้อมูลที่สามารถใช้ร่วมกับ Grafana ในการแสดงผลข้อมูลที่ถูกจัดเก็บแบบกระจาย
- Zabbix: ระบบมอนิเตอร์แบบโอเพ่นซอร์สที่นิยมใช้ในการตรวจสอบและวิเคราะห์ประสิทธิภาพของระบบไอที สามารถเชื่อมต่อกับ Grafana เพื่อแสดงข้อมูลการมอนิเตอร์ในแดชบอร์ดที่ใช้งานง่าย
- OpenTelemetry: เป็นโครงการโอเพ่นซอร์สที่ออกแบบมาเพื่อให้สามารถเก็บข้อมูล Telemetry (เช่น Traces, Metrics, Logs) จากแอปพลิเคชันและระบบต่างๆ อย่างเป็นมาตรฐาน OpenTelemetry ช่วยให้สามารถรวบรวมข้อมูลการมอนิเตอร์จากหลายแหล่งมาไว้ในที่เดียว
- Kubernetes: Grafana สามารถมอนิเตอร์การทำงานของ Kubernetes คลัสเตอร์ได้อย่างละเอียด โดยใช้ข้อมูลจากเครื่องมือมอนิเตอร์ที่ถูกติดตั้งบน Kubernetes เช่น Prometheus ซึ่งเก็บข้อมูลเกี่ยวกับการใช้ทรัพยากรของ Pod, Node และ Service ต่างๆ
Grafana Products ที่คุณควรรู้จัก ประกอบไปด้วยอะไรบ้าง?

Grafana Labs มีผลิตภัณฑ์ที่หลากหลายซึ่งขยายขอบเขตของการวิเคราะห์และการมอนิเตอร์:
- Grafana Dashboard: เครื่องมือหลักสำหรับการสร้างแดชบอร์ด
- Grafana Loki: ระบบจัดการ Log ที่มีประสิทธิภาพและปรับขยายได้
- Grafana Tempo: ระบบติดตาม Trace สำหรับการตรวจสอบแอปพลิเคชัน
- Grafana Mimir: ระบบฐานข้อมูล Time-series ที่รองรับข้อมูลขนาดใหญ่
- Grafana OnCall: เครื่องมือจัดการการแจ้งเตือนและเหตุการณ์
- Grafana k6: เครื่องมือทดสอบประสิทธิภาพระบบ
- Grafana Faro: เครื่องมือวิเคราะห์ประสิทธิภาพ Frontend
- Grafana Pyroscope: ระบบ Profiling ประสิทธิภาพ CPU
- และอื่นๆ อีกมากมาย: ที่ช่วยขยายความสามารถของคุณ
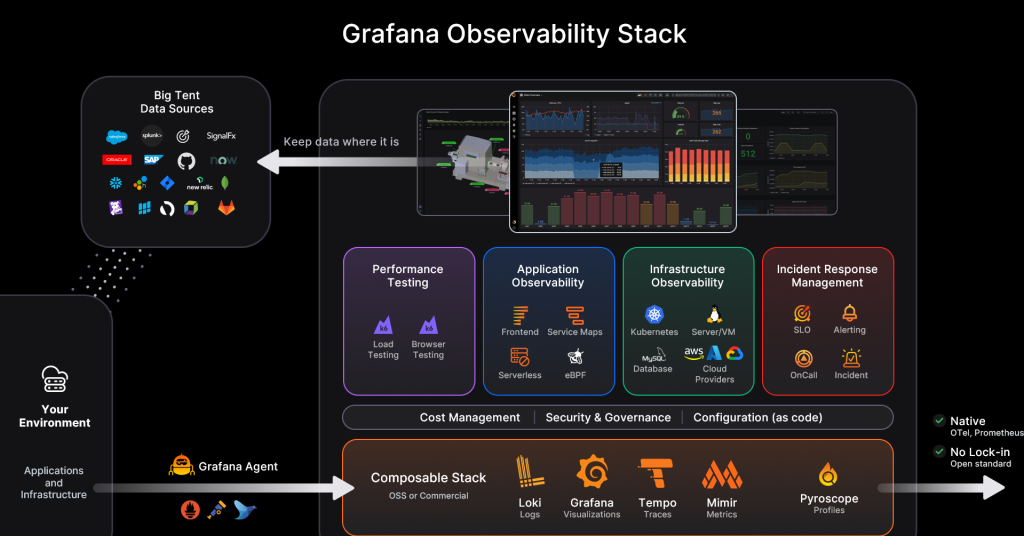
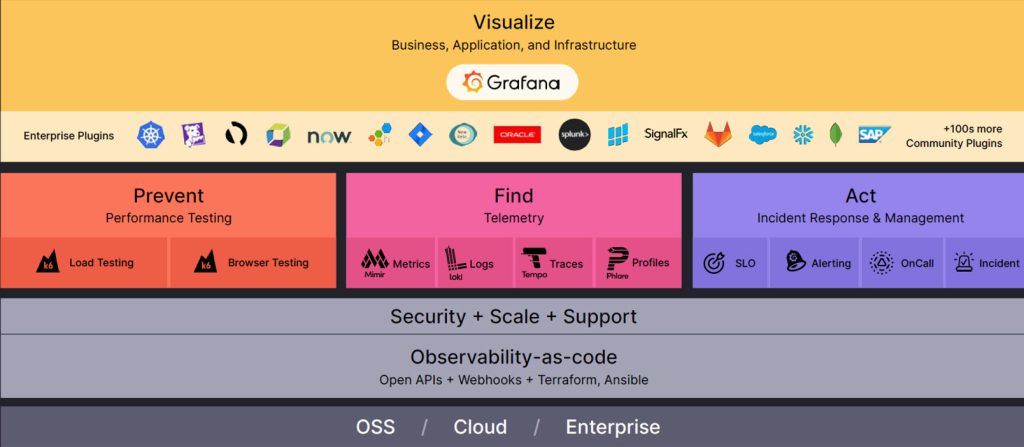
Grafana Observability

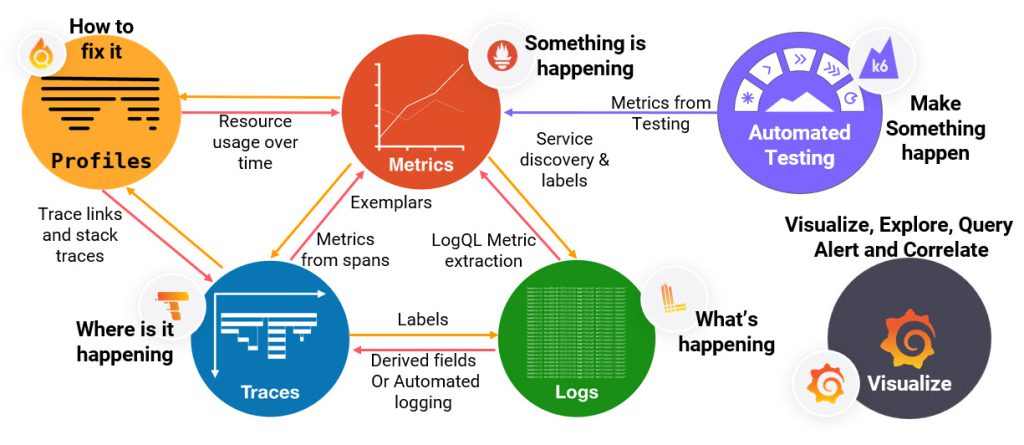
Observability เป็นแนวคิดสำคัญในการมอนิเตอร์ระบบและแอปพลิเคชันที่ซับซ้อน โดยครอบคลุมการตรวจสอบ Metrics (ค่าชี้วัด), Logs (บันทึกเหตุการณ์), และ Traces (การติดตาม) เพื่อให้สามารถตรวจสอบและวิเคราะห์ปัญหาที่อาจเกิดขึ้นในระบบได้อย่างละเอียดและครบถ้วน
1. การมอนิเตอร์ Metrics
Metrics เป็นค่าชี้วัดเชิงปริมาณที่ถูกใช้เพื่อตรวจสอบประสิทธิภาพของระบบหรือแอปพลิเคชัน เช่น การใช้ CPU, RAM, หรือการตอบสนองของแอปพลิเคชัน Grafana Mimir รองรับการดึง Metrics จากหลายแหล่งข้อมูล
2. การวิเคราะห์ Logs
Logs เป็นข้อมูลเหตุการณ์ที่บันทึกการทำงานของแอปพลิเคชันและระบบโครงสร้างพื้นฐาน Logs มีบทบาทสำคัญในการตรวจสอบปัญหาที่เกิดขึ้นในระบบ Grafana มีการผสานการทำงานกับ Grafana Loki ซึ่งเป็นระบบจัดเก็บและค้นหาข้อมูล Logs
3. การติดตาม Traces
การติดตาม Traces เป็นอีกหนึ่งองค์ประกอบสำคัญใน Observability ที่ช่วยให้คุณสามารถตรวจสอบเส้นทางการทำงานของคำขอ (Request) ผ่านระบบต่างๆ Grafana มีเครื่องมือที่เรียกว่า Grafana Tempo ซึ่งเป็นระบบจัดเก็บและวิเคราะห์ข้อมูล Traces ที่สามารถติดตามเส้นทางการทำงานของแอปพลิเคชันได้อย่างละเอียด
การผสาน Traces กับ Metrics และ Logs ใน Grafana ทำให้การวิเคราะห์และการตรวจสอบแอปพลิเคชันมีความครบถ้วนและมีประสิทธิภาพมากขึ้น ช่วยให้ทีมพัฒนาหรือผู้ดูแลระบบสามารถแก้ไขปัญหาได้อย่างรวดเร็ว
การติดตั้งและเริ่มต้นใช้งาน Grafana
การติดตั้ง Grafana สามารถทำได้ง่ายดาย ไม่ว่าจะเป็นการติดตั้งบน Linux, macOS, หรือ Windows:
- ติดตั้งผ่านแพ็คเกจที่จัดเตรียมไว้: คุณสามารถติดตั้ง Grafana ผ่านระบบจัดการแพ็คเกจ เช่น apt หรือ yum สำหรับ Linux หรือดาวน์โหลดไฟล์ติดตั้งสำหรับ Windows และ macOS ได้จาก เว็บไซต์ของ Grafana
- Docker: หากคุณใช้ Docker คุณสามารถใช้คำสั่ง Docker Pull เพื่อดึงภาพ Docker ของ Grafana มาติดตั้งได้
- Grafana Cloud: หากคุณไม่ต้องการติดตั้งเอง คุณสามารถใช้บริการ Grafana Cloud ที่ให้การติดตั้งและการจัดการผ่านคลาวด์ – สมัครใช้งานฟรีที่ Grafana Cloud
หลังจากติดตั้งเรียบร้อยแล้ว คุณสามารถเข้าสู่ระบบผ่านเว็บเบราว์เซอร์เพื่อเริ่มต้นการสร้างแดชบอร์ดของคุณ
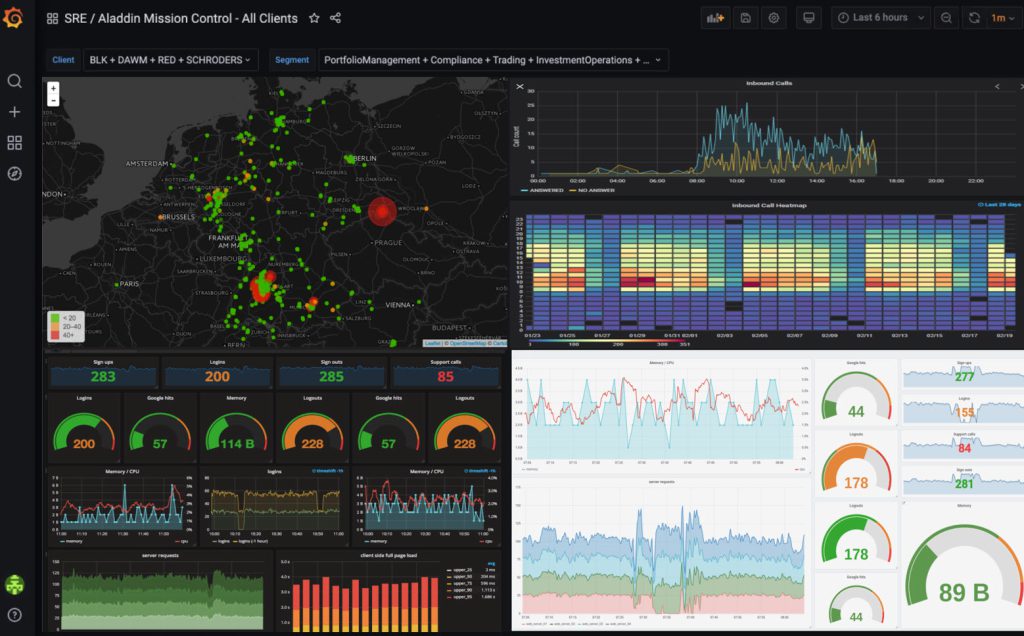
Grafana Dashboard

หนึ่งในจุดเด่นของ Grafana คือความสามารถในการสร้างแดชบอร์ดที่คุณสามารถปรับแต่งได้เอง ไม่ว่าคุณจะต้องการดูข้อมูลจากฐานข้อมูลเดียวหรือหลายแหล่งพร้อมกัน คุณสามารถเพิ่ม แผงข้อมูล (Panels) ซึ่งเป็นส่วนของการแสดงผลข้อมูลได้หลากหลายรูปแบบ เช่น กราฟเส้น, ตาราง, หรือแผนภูมิ
การสร้างแดชบอร์ดใน Grafana เป็นเรื่องง่ายและยืดหยุ่น:
- เลือกแหล่งข้อมูล: เชื่อมต่อกับฐานข้อมูลที่คุณต้องการ
- เพิ่มแผงข้อมูล (Panels): เลือกรูปแบบการแสดงผล เช่น กราฟเส้น ตาราง หรือแผนภูมิ
- ปรับแต่งการแสดงผล: ตั้งค่าสี รูปแบบ และฟิลเตอร์ต่างๆ
- บันทึกและแชร์: บันทึกแดชบอร์ดและแชร์กับทีมงาน
เคล็ดลับในการสร้างแดชบอร์ด
การสร้างแดชบอร์ดที่มีประสิทธิภาพจะช่วยให้คุณสามารถมองเห็นภาพรวมของระบบที่คุณดูแลและเข้าใจสถานการณ์ต่างๆ ได้อย่างชัดเจน การปรับแต่งแดชบอร์ดให้ตรงกับความต้องการของทีมงานหรือองค์กรของคุณยังช่วยเพิ่มประสิทธิภาพในการติดตามและวิเคราะห์ข้อมูล
- ออกแบบให้เรียบง่าย: หลีกเลี่ยงการใส่ข้อมูลที่ไม่จำเป็น
- จัดกลุ่มข้อมูลที่เกี่ยวข้อง: เพื่อความเข้าใจที่ง่ายขึ้น
- ใช้ตัวกรองและตัวเลือก (Variables): ให้ผู้ใช้สามารถปรับแต่งการแสดงผลตามความต้องการ
ระบบแจ้งเตือน (Alerting)
Grafana มีระบบ การแจ้งเตือน (Alerting) ที่สามารถตั้งค่าได้อย่างละเอียด คุณสามารถกำหนดเงื่อนไขการแจ้งเตือนเมื่อค่าของข้อมูลที่คุณติดตามเกินกว่าค่าที่กำหนด เช่น เมื่อมีความผิดปกติในระบบที่ต้องการการแก้ไขทันที คุณสามารถตั้งให้ระบบส่งการแจ้งเตือนผ่านช่องทางต่างๆ เช่น อีเมล, Slack, หรือระบบการแจ้งเตือนอื่นๆ ที่คุณใช้อยู่ในองค์กร
ตัวอย่าง: การตั้งค่า Alerts เพื่อรับการแจ้งเตือนเมื่อเกิดเหตุการณ์สำคัญ:
- กำหนดเงื่อนไข: เช่น ค่าการใช้งาน CPU เกิน 80%
- เลือกช่องทางการแจ้งเตือน: อีเมล, Slack, PagerDuty ฯลฯ
- ทดสอบการแจ้งเตือน: เพื่อให้มั่นใจว่าระบบทำงานถูกต้อง
กรณีศึกษา: การใช้งานการแจ้งเตือนในองค์กร
บริษัท XYZ ใช้ Grafana ในการมอนิเตอร์เซิร์ฟเวอร์ เมื่อมีการใช้งาน RAM เกิน 90% ระบบจะส่งการแจ้งเตือนไปยังทีม DevOps ผ่าน Slack ทำให้ทีมงานสามารถแก้ไขปัญหาได้ทันที ลดเวลา Downtime ของระบบ
การปรับแต่งและขยายฟังก์ชันด้วย Plugins

Grafana สามารถติดตั้ง Plugins เพื่อขยายความสามารถของระบบได้มากขึ้น มี Plugins ที่รองรับการเชื่อมต่อกับแหล่งข้อมูลใหม่ๆ เช่น Elasticsearch, AWS CloudWatch, และอื่นๆ รวมถึงการเพิ่มฟังก์ชันการแสดงผลข้อมูลเฉพาะทาง เช่น การแสดงแผนที่หรือการสร้างกราฟ เป็นต้น
ชนิดของ Plugins
- Enterprise Plugins: เป็น Plugins ที่สามารถใช้ได้กับ Grafana Enterprise และ Grafana Cloud เท่านั้น เช่น Gitlab, SAP Hana, Salesforce เป็นต้น
- Community/Free Plugins: เป็น Plugins ที่สามารถใช้ได้โดยทั่วไป มีทั้งแบบพัฒนาโดย Grafana, Community และ Partner
ประเภทของ Plugins
- Data Source Plugins: เพิ่มความสามารถในการเชื่อมต่อกับฐานข้อมูลใหม่ๆ
- Panel Plugins: เพิ่มรูปแบบการแสดงผลพิเศษ เช่น แผนที่, Heatmap
- App Plugins: ขยายฟังก์ชันการทำงานแบบครบวงจร
วิธีการติดตั้ง Plugins
- ค้นหา Plugins ที่ต้องการ ที่ Grafana Plugins Directory
- ติดตั้งผ่าน UI: ไปที่ Configuration > Plugins และคลิก Install
- ติดตั้งผ่านคำสั่ง: ใช้คำสั่ง
grafana-cli plugins install [plugin-name] - รีสตาร์ท Grafana เพื่อให้ Plugins ทำงาน
การทำงานกับเครื่องมืออื่นๆ
Grafana สามารถผสานการทำงานกับเครื่องมืออื่นๆ ได้อย่างหลากหลาย เช่น
- Slack: สำหรับการส่งการแจ้งเตือนและการสื่อสารทีม
- PagerDuty: จัดการเหตุการณ์และการตอบสนองปัญหา
- Prometheus และ Loki: สำหรับการมอนิเตอร์และจัดการ Log
- Jira: ติดตามงานและปัญหาที่เกิดขึ้นในระบบ
คำถามที่พบบ่อยเกี่ยวกับ Grafana คืออะไร?
Grafana Open Source, Enterprise, Cloud คิดค่าใช้จ่ายอย่างไร
- Grafana Open Source (OSS): ไม่มีค่าใช้จ่าย สามารถดาวน์โหลดและใช้งานได้ฟรี แต่จะมีความสามารถที่จำกัดบางประการโดยไม่สามารถใช้ฟีเจอร์เพิ่มเติม
- Grafana Enterprise: เป็นเวอร์ชันที่เพิ่มฟีเจอร์ขั้นสูง เช่น การจัดการผู้ใช้, สิทธิ์การเข้าถึง, การสนับสนุนโดยตรงจากทีมงาน Grafana Labs และมี Plugins พิเศษ มีค่าใช้จ่ายตามจำนวนผู้ใช้และขนาดขององค์กร
- Grafana Cloud: เป็นบริการที่มีค่าใช้จ่ายแบบรายเดือนหรือรายปี ขึ้นอยู่กับปริมาณข้อมูลและฟีเจอร์ที่ใช้งาน ข้อดีคือไม่ต้องติดตั้งหรือดูแลระบบเอง สามารถเลือกใช้แพ็กเกจที่เหมาะสมกับปริมาณการใช้งาน และยังมีตัวเลือกฟรีสำหรับผู้ใช้ขนาดเล็กที่ต้องการฟีเจอร์เบื้องต้น
Grafana สามารถติดตั้งบนเครื่องหรือระบบแบบใดได้บ้าง? Grafana สามารถติดตั้งได้หลากหลายแพลตฟอร์ม เช่น:
- Linux: รองรับหลายดิสโทร เช่น Ubuntu, Debian, CentOS, RedHat
- Windows: สามารถดาวน์โหลดและติดตั้งบนระบบปฏิบัติการ Windows ได้โดยตรง
- macOS: สามารถติดตั้งผ่าน Homebrew หรือดาวน์โหลดไฟล์ติดตั้งจากเว็บไซต์
- Docker: Grafana มี Docker image ที่สามารถใช้งานได้สะดวกสำหรับการติดตั้งแบบคอนเทนเนอร์
- Kubernetes: สามารถติดตั้งผ่าน Helm หรือ manifest ของ Kubernetes เพื่อใช้งานในระบบคลาวด์และคลัสเตอร์
- Zabbix และ Prometheus แตกต่างกันอย่างไร ควรใช้อะไรสำหรับ Grafana?
- Zabbix: เป็นระบบมอนิเตอร์ที่ครอบคลุมการมอนิเตอร์หลายประเภท เช่น ระบบเครือข่าย, ฮาร์ดแวร์, และแอปพลิเคชัน เหมาะสำหรับการใช้งานในองค์กรที่ต้องการการจัดการมอนิเตอร์แบบครบวงจร
- Prometheus: เป็นระบบเก็บข้อมูล Time-series ที่เน้นการมอนิเตอร์แอปพลิเคชันที่ทำงานในระบบคลาวด์หรือแบบกระจายตัว มักใช้ร่วมกับ Kubernetes และเหมาะสำหรับการมอนิเตอร์ที่ต้องการการเก็บข้อมูลเชิงเวลาที่ละเอียด
- ควรใช้อะไรกับ Grafana?: ทั้งสองระบบสามารถเชื่อมต่อกับ Grafana ได้ดี แต่หากคุณต้องการมอนิเตอร์แอปพลิเคชันที่เน้นการเก็บข้อมูลแบบ Time-series และการวิเคราะห์ข้อมูลเรียลไทม์ Prometheus จะเหมาะกว่า แต่ถ้าต้องการมอนิเตอร์ระบบไอทีแบบครอบคลุมและเชิงลึก Zabbix เป็นตัวเลือกที่ดี
Grafana มีคู่แข่งหรือไม่? Grafana มีคู่แข่งหลายรายในตลาดเครื่องมือมอนิเตอร์และการแสดงผลข้อมูล เช่น:
- Kibana: เครื่องมือแสดงผลข้อมูลจาก Elasticsearch ซึ่งสามารถทำการวิเคราะห์ข้อมูล Log ได้อย่างละเอียด
- Datadog: เป็นแพลตฟอร์มมอนิเตอร์บนคลาวด์ที่ครอบคลุมการเก็บข้อมูลทุกประเภทและสามารถแสดงผลข้อมูลแบบเรียลไทม์
- Splunk: เครื่องมือที่เน้นการวิเคราะห์ข้อมูล Log และข้อมูลจากหลายแหล่งที่มีความซับซ้อนสูง
- New Relic: แพลตฟอร์มมอนิเตอร์ที่เน้นการตรวจสอบประสิทธิภาพของแอปพลิเคชันบนคลาวด์
AskMe เป็นตัวแทนจำหน่าย Grafana อย่างเป็นทางการในประเทศไทย

AskMe เป็น Partner อย่างเป็นทางการของ Grafana Labs ในประเทศไทย ให้บริการและเชี่ยวชาญทางด้าน Grafana Observability เรามีประสบการณ์และความรู้ในการติดตั้งและให้บริการสำหรับระบบ Observability
เราสามารถช่วยให้ลูกค้าและพาร์ทเนอร์ในการดำเนินการติดตั้งระบบบริการจัดการทางด้าน Grafana Cloud ซึ่งจะช่วยให้สำเร็จตามวัตถุประสงค์ทางด้าน Monitoring ได้อย่างมีประสิทธิภาพ
สนใจติดต่อ AskMe ได้ที่
- กรุงเทพฯ โทร 02-245-1335-7
- เชียงใหม่ โทร 053-858-186
- ขอนแก่น โทร 096-415-4445
- ระยอง โทร 033-218-235
- Email: sales@askme.co.th
- Line: @askme
/*! elementor - v3.23.0 - 05-08-2024 */ .elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading Read more
https://youtu.be/9imrVEVw0dE?si=f0ABlhPHq2FVsKbU /*! elementor - v3.23.0 - 05-08-2024 */.elementor-heading-title{padding:0;margin:0;line-height:1}.elementor-widget-heading .elementor-heading-title[class*=elementor-size-]>a{color:inherit;font-size:inherit;line-height:inherit}.elementor-widget-heading .elementor-heading-title.elementor-size-small{font-size:15px}.elementor-widget-heading Read more
เรียนเชิญร่วมงาน Grafana Meetup ครั้งแรกในประเทศไทย – Grafana ร่วมกับ KRNL Labs และ Read more
เรียนเชิญร่วมงานสัมมนาสุดพิเศษ! Grafana Cloud Day with AWS และ AskMe - Bangkok Read more